Apps para Móviles
APPS para Android
Desarrollamos aplicaciones móviles para
Android, poniendo el foco en el diseño.

APPS para Android
— Desarrollo de apps multiplataforma pero especificamente para Android
Para crear el mejor diseño de una aplicación nativa, se deben tener en cuenta las diferencias entre las plataformas IOS y Android. Estas plataformas difieren no solo en términos de cómo se ven las aplicaciones nativas; también difieren en términos de estructura y flujo. Se deben tener en cuenta estas diferencias para proporcionar la mejor experiencia de usuario.
En esta página i en la siguiente se muestran las diferencias entre IOS y Android
Los patrones de navegación son diferentes en iOS y Android
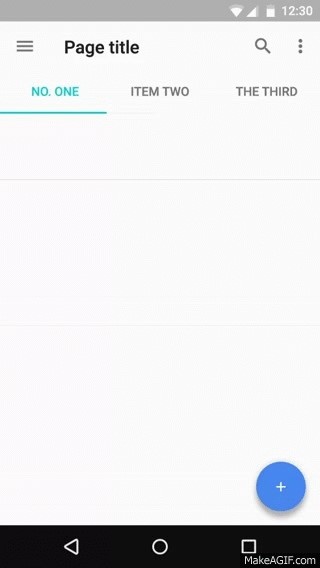
Hay algunas opciones de navegación diferentes en las Pautas de Material Design. Un conocido patrón de navegación utilizado en las aplicaciones de Android es una combinación de un cajón de navegación y pestañas.
Un cajón de navegación es un menú que se desliza desde la izquierda o la derecha presionando el ícono de menú de hamburguesas. Las pestañas se encuentran justo debajo del título de la pantalla y permiten la organización del contenido en un nivel alto, lo que permite al usuario cambiar entre las vistas, los conjuntos de datos y los aspectos funcionales de una aplicación.

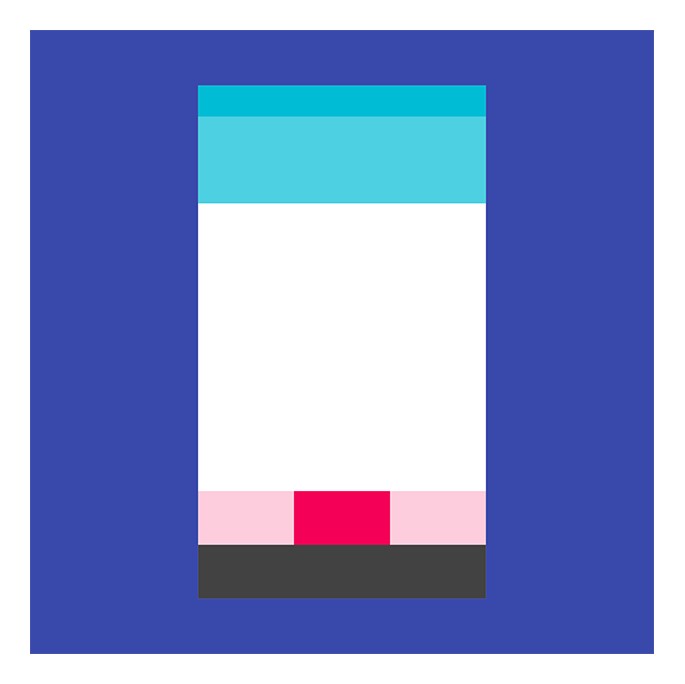
También hay un componente llamado navegación inferior en Material Design. Este componente también es importante para una aplicación nativa de Material Design. Las barras de navegación inferiores facilitan explorar y cambiar entre las vistas de nivel superior en un solo toque. Las Pautas de Material Design no recomiendan el uso de pestañas y navegación inferior al mismo tiempo, ya que pueden causar confusión al navegar.

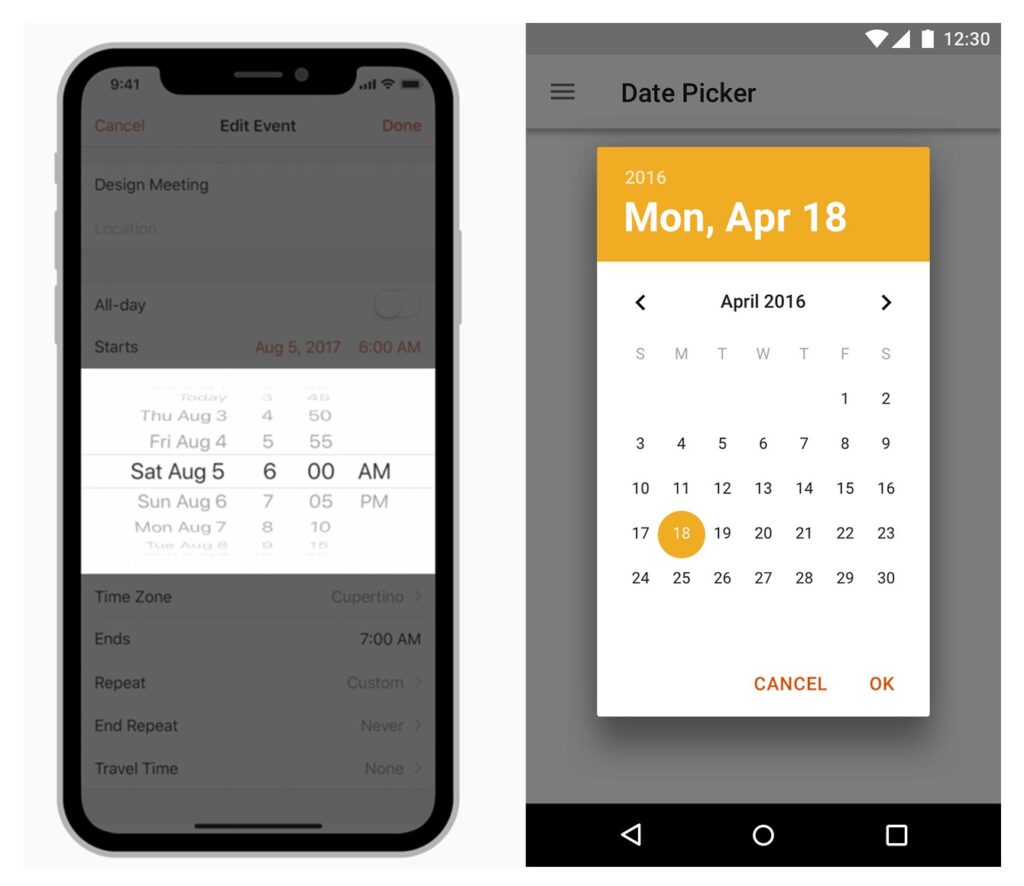
Un ejemplo de un elemento que típicamente se diseña de manera diferente en las dos plataformas es un selector de fecha. Los usuarios de Android no están familiarizados con el selector de fecha estilo carrete de la máquina tragamonedas que es común en iOS. Usar este estilo de selector de fechas en Android requeriría vistas personalizadas, lo que puede complicarse, aumentando la complejidad y duración del desarrollo y haciendo que el diseño de su aplicación parezca ajeno a la plataforma Android.

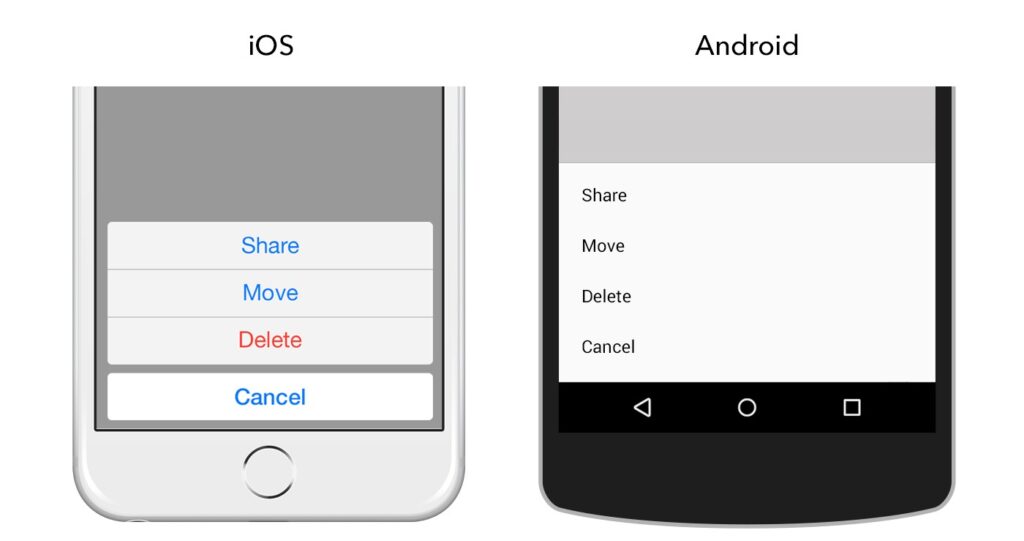
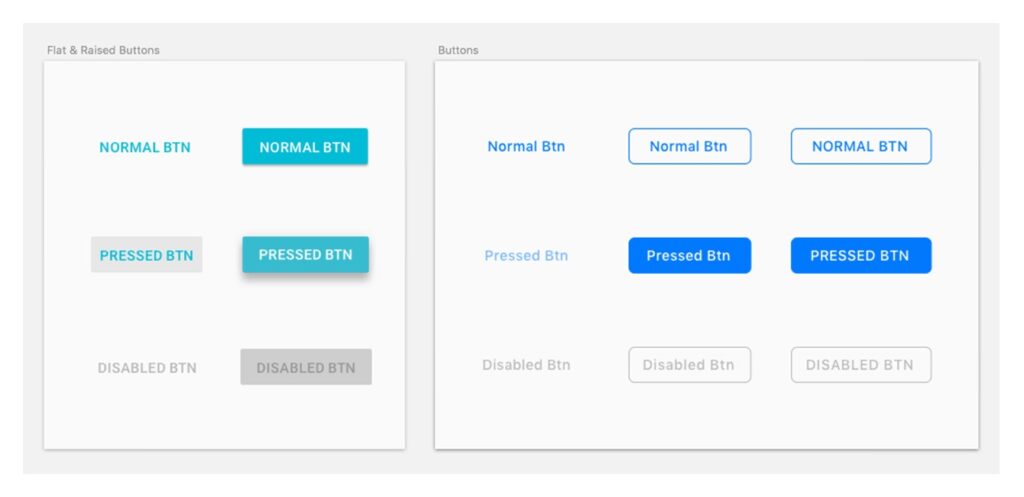
Estilos de botones en iOS y Android
Hay dos estilos de botones en las Pautas de Material Design: planos y elevados. Estos botones se usan en diferentes situaciones. El texto de los botones en Material Design generalmente está en mayúsculas. A veces, también encontramos texto de botones en mayúsculas en aplicaciones nativas de iOS, pero a menudo encontramos casos de títulos.

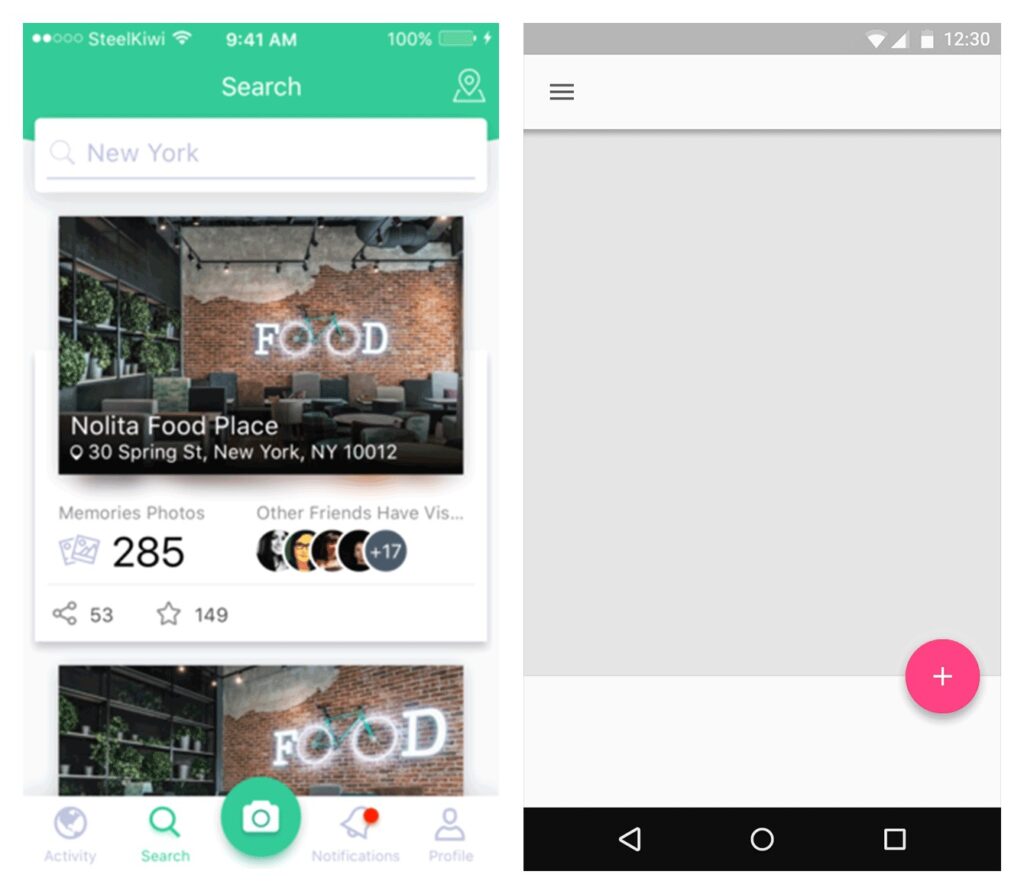
También hay un tipo más de botón: botones de acción flotante en Android y botones de llamada a la acción en iOS. Un botón de acción flotante representa la acción principal en una aplicación. Por ejemplo, el botón de redacción en una aplicación de correo o el botón de publicación nuevo en una aplicación de red social pueden ser botones de acción flotante. El diseño análogo para la acción principal en las aplicaciones de iOS es el botón de llamada a la acción, que se encuentra en el centro de la barra de pestañas.

Microinteracciones
Cuando se trata de diseño, la primera impresión suele ser la última para los usuarios. Es por eso que es tan importante atraer la atención de los usuarios desde el principio. Durante el diseño y desarrollo de la aplicación, podemos crear una experiencia realmente fascinante para los usuarios a través de microinteracciones y animaciones. Definamos las principales reglas y recomendaciones con respecto a las interacciones y las mociones para ambas plataformas y observemos ejemplos detallados.
Enfoque e importancia: las interacciones centran la atención del usuario en lo que es realmente importante en la aplicación, por lo que es necesario usarlas solo cuando realmente se requiera. Ambas plataformas desalientan las animaciones excesivas, ya que distraen y afectan a los usuarios. Consistencia y jerarquía: es muy importante tener en cuenta que las interacciones ayudan a los usuarios a orientarse en la aplicación al mostrar cómo se relacionan los elementos entre sí. Las transiciones familiares, suaves y discretas de una pantalla a otra mantienen a los usuarios interesados. Motion indica cómo realizar acciones y ofrece sugerencias útiles.
Aunque las recomendaciones básicas para usar micro-animaciones son bastante similares en las Pautas de Material Design y Human Interface, existen algunas diferencias que están claramente definidas. Los usuarios están acostumbrados a estas transiciones específicas de plataforma y las perciben como absolutamente naturales. Es por eso que es importante prestar especial atención a las interacciones familiares que mejorarán la experiencia del usuario y se verán naturales en cada plataforma.
Android
Según las Pautas de Material Design, durante una transición, los elementos de la interfaz que se convierten se clasifican como salientes, entrantes o permanentes. La categoría a la que pertenece el artículo afecta cómo se convierte.
Una animación dirige la atención del usuario. Cuando una interfaz de usuario cambia la apariencia, el movimiento proporciona continuidad entre la ubicación y la apariencia de los elementos antes y después de la transición.
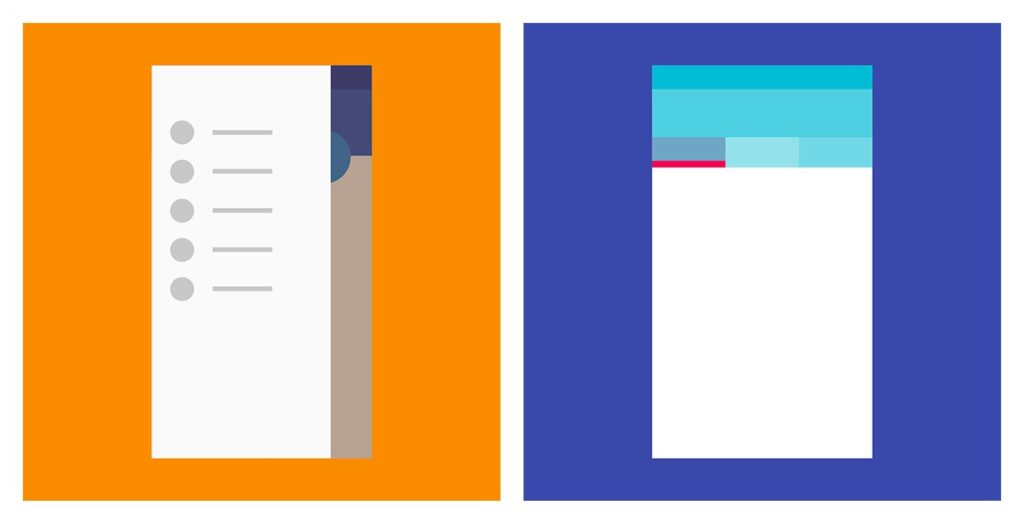
Las transiciones de navegación son un elemento importante en la interacción general con una interfaz. Ayudan a los usuarios a orientarse expresando la jerarquía de la aplicación. Por ejemplo, cuando un elemento se expande para llenar toda la pantalla, el acto de expansión expresa que la nueva pantalla es un elemento secundario. La pantalla desde la que se expande es su elemento principal.
Desde una pantalla principal, un elemento hijo incrustado se levanta cuando se toca y se expande en su lugar. Las pantallas que comparten el mismo elemento principal (como las fotos de un álbum, las secciones de un perfil o los pasos en un flujo) se mueven al mismo tiempo para reforzar su relación.
En el nivel superior de una aplicación, los destinos a menudo se agrupan en tareas principales (que pueden no relacionarse entre sí). Estas pantallas cambian en el lugar cambiando los valores, como la opacidad y la escala.
¿Alguna pregunta?
Si tienes cualquier pregunta sobre nuestros servicios puedes contactar con nosotros a través de este formulario de contacto y te responderemos lo antes posible.